If you’ve used WordPress for a prolonged period or even are a rookie, at some point of your experience you must have wondered to yourself, WordPress’s custom login UI is a bit bland.
You wouldn’t be the only one. It indeed is bland. It takes up the whole page yet it’s just a logo and few input fields in the middle of a white screen.
Why no spice it up a bit? That is exactly what we’re gonna discuss today!
In this article, We’ll discuss how to create custom login or registration page in WordPress with and also without a plugin..
But first…
Why should you create custom login or registration page in WordPress
Well, before we can get to "How to customize WordPress login page" lets look at the benefits of creating a custom login or registration page in WordPress first:
Branding Consistency
This is perhaps the most important benefit of a custom login page. A custom registration page in WordPress ensures that your site’s branding is consistent from the moment users land on the login screen.
By incorporating your logo, color scheme, and styling, you create a professional appearance that reinforces your brand’s identity.
This cohesive design not only looks more polished but also makes users feel more comfortable and familiar with your brand, improving their overall experience and connection with your brand.
Enhanced Security
The default registration page in WordPress uses the URL: /wp-login.php. It is well-known, making it a common target for brute force attacks.
If you customize your login page in WordPress, it allows you to add an extra layer of security by making it less accessible to potential attackers.
You can integrate security features such as reCAPTCHA, two-factor authentication (2FA), and custom login attempt limits to further protect your site.
Improved User Engagement
Bland UI = Low user engagement, Custom UI = That extra bit of spice!
The bland default WordPress UI for login pages may deter some users. More than that it’s a missed opportunity for adding that extra bit of spice and driving up customer engagement.
If you customize your WordPress login page you can make it as engaging and exciting as you can for your users.
Custom messaging can be used to communicate important updates or welcome messages, enhancing user interaction right from the login screen.
This is particularly beneficial for sites with frequent user logins, such as membership sites or online communities.
Membership and Community Sites
For websites that focus on membership or community engagement, if you know how to create custom login or registration page in WordPress it can significantly enhance the user experience.
By creating a sense of community and belonging through a personalized login interface, you can improve user satisfaction and loyalty.
Another perk of a custom WordPress login page is that you can set up custom redirects to direct users to specific pages based on their authorization, such as a member dashboard for subscribers, immediately after they log in.
Increased Functionality
If you customize WordPress login page, it allows you to add extra functionality tailored to your site’s needs.
You can add additional fields to collect more user information, integrate social media login options, or link the login process to other systems such as customer relationship management (CRM) tools.
This enhanced functionality can streamline user interactions and provide valuable data for your business.
How to customize WordPress login Page using a plugin
Now that you know the why. Lets answer the how.
We’ll kick things off with the simplest and easiest way of customizing you website registration or login page: Using a plugin.
There are many plugins that get the job done but if you want the highest grade of customization packaged into the most user friendly tool set up it will have to be Loginfy. Loginfy is a custom login page WordPress plugin.
We’ll give you a detailed tutorial of how you can completely change the look and feel of your login page using Loginfy.

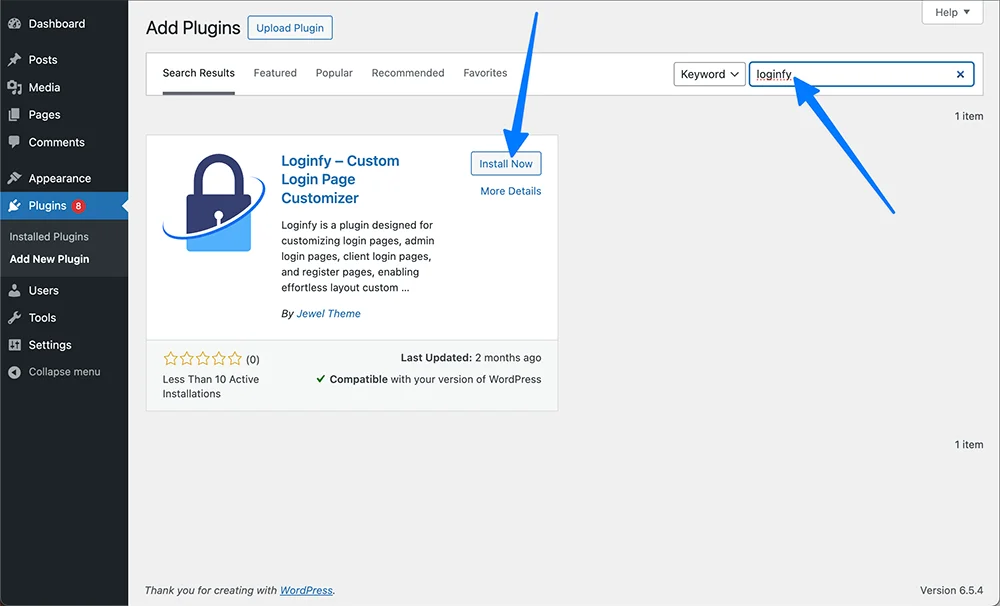
First, Download and activate the Loginfy plugin from the WordPress plugin repository. Or simply navigate on Plugins ===> Add New Plugin. Type Loginfy on the search bar to the right. Install and activate the plugin.

Now locate Loginfy on the WordPress dashboard and start editing.

Templates
Once you’re in you’ll see multiple things you can tweak. Lets go one at a time.
The first customization setting that you’ll see is the “Templates” settings.
Here you can choose any of the pre loaded templates to customize the over all design of your login page. Like this:
Logo
The next setting is the “Logo”.
There are a lot of individual sub settings that you can tweak to customize your logo.
First off, you have to choose the type of logo you want to use. Whether you want text, image, image & text or none.
You may even choose to add a title for your login page and also insert a link inside your logo which will redirect to a website of your choice if someone clicks on it.
If you pick text or text & image then you can adjust styling such as logo width & height, typography, font color and also the padding of your logo. We’ve ensured that you have access to the tools necessary to establish your branding right from the login page.
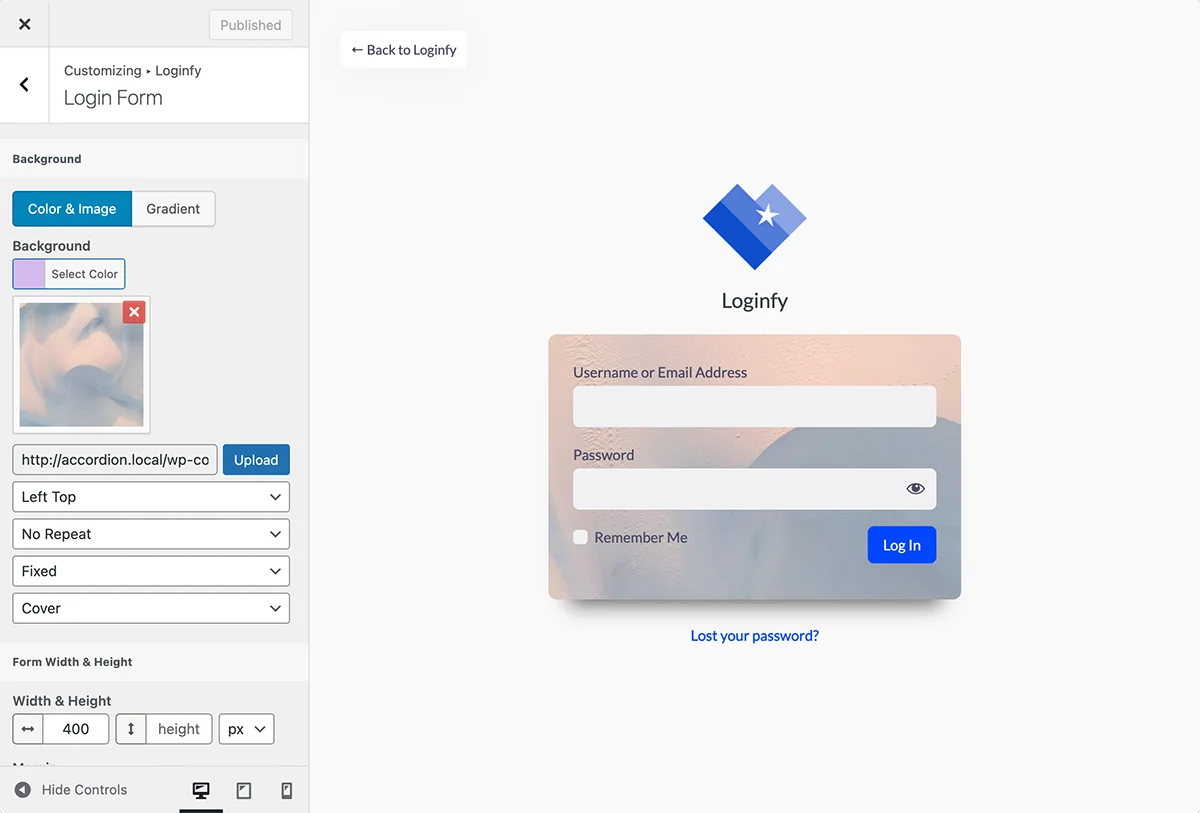
Background
Next we have the background settings. Just like the logo settings there’s a lot you can tweak here.
If you haven’t picked out a background template then using the background customization options you can completely control the look and feel of your login page background.
To start, you have the option of picking a color/image, video and slideshow for your background.
If you choose a color/image background then you have the option of going with a solid color or even a gradient. You can also adjust the overlay to get a specific tint on your background. And here’s the kicker. The overlay also comes with a color gradient option!
If you choose to upload a background video, you have the option of uploading your own video with the self-hosted option or if you have your video uploaded on Youtube you can directly link it from Youtube.
You can also choose to insert slide shows directly into the login page. Why would you want to do this?
GIF NEEDED TO SHOW SLIDESHOW TRANSITIONS
Remember that bit about branding we were going on about earlier. Well this is one of the best ways to impose your branding from your login page. Imagine you create a few slideshows about your service or product and then set them as your background.
Layout
Next we have layout.
This allows you to change the position of the content on your login page.
You may keep the login form in the middle, to the right, left, bottom, top wherever you want. You can even create split background layout and individually adjust the second background settings such as the color scheme (solid color or gradient).
Login Form
Next we have the login form. Using this you can completely control the look of your login form.
You can adjust settings such as form background which you can set to a solid color as well as a gradient. For gradient you can even specify the direction of the gradient.

You can also customize extensively to give you login form unique details.
You may tweak the form width & height, margin, padding, border radius and also add a box shadow with its own subset of tweakable settings to give your login form more depth of design.
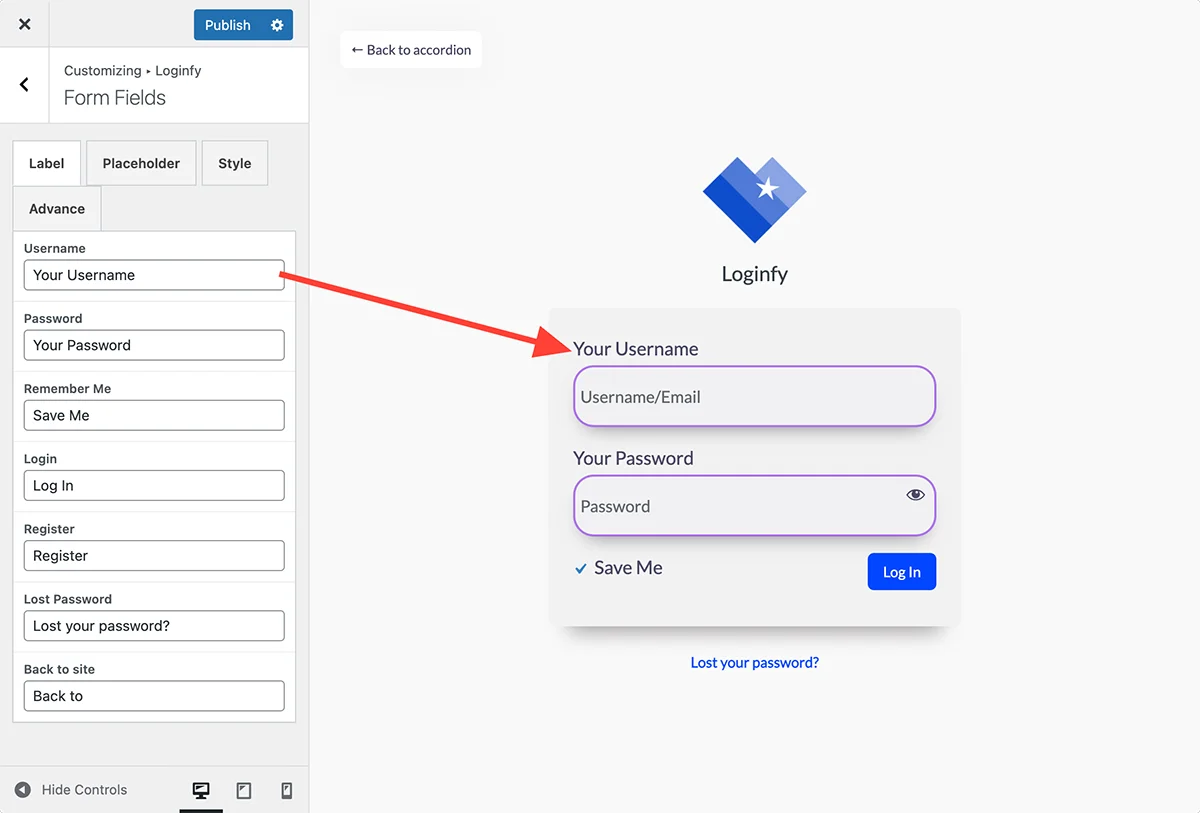
Form Fields
With the form fields setting you can adjust every single factor about the login fields you use inside your login forms.
You can completely change the labels on the input fields to whatever you desire. You can change the placeholder text, the style of your fields including introducing borders, box shadows and field backgrounds and much more. We give you unlimited customization!

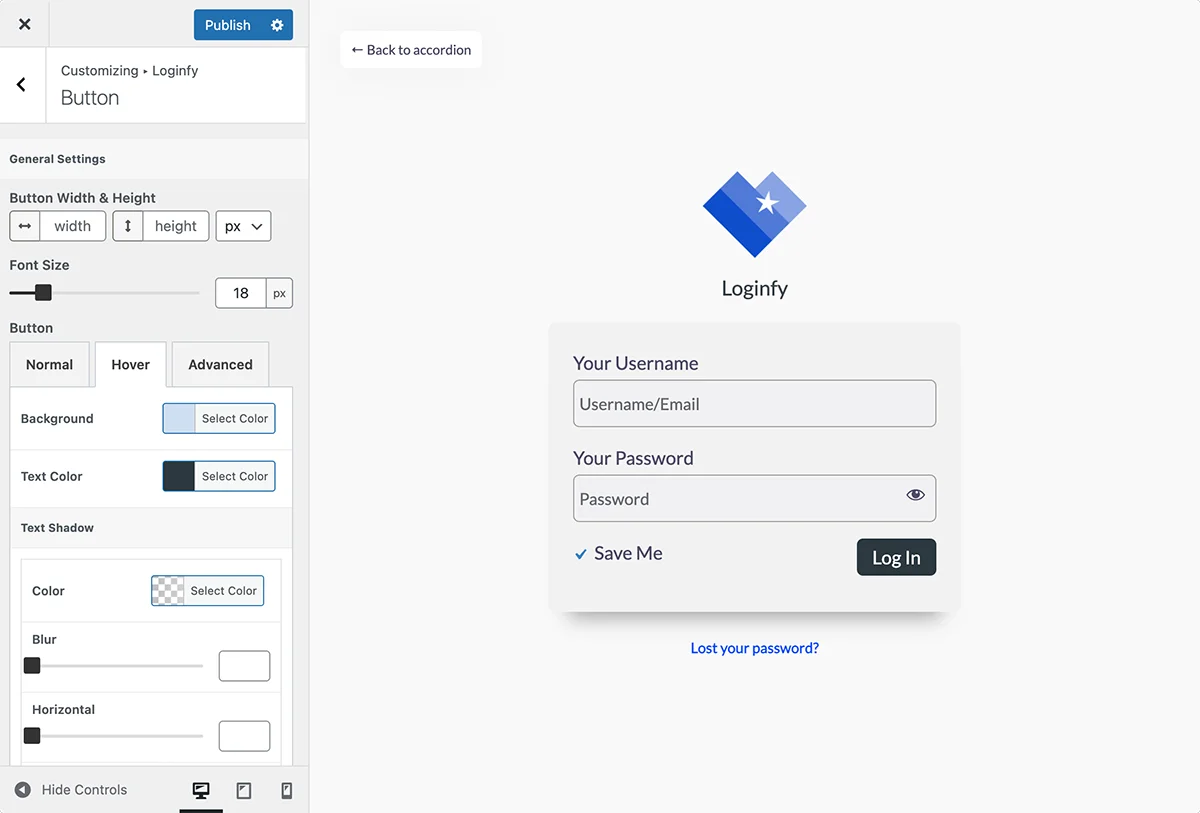
Buttons
Next we have the button customization options
Using this customization feature you can completely overhaul how your buttons appear on your login form. You can change the background of the login button, the font size, adjust the width & height, add box shadows for for depth.
You can even add a separate background and font color for when someone hovers their mouse over the login button.

Other Customization features
Hide Specific Fields and labels: You can choose to hide specific elements such as the “Remember me” field, “Lost your password?” link or even the “Back to site” button on the top left of your login page or the login shake.
Google Fonts: Here you can change google fonts to update all fonts across your login page. Change things such as typography, font size, line height, letter spacing, word spacing etc.
Error Messages: Here you can customize the error messages on your login forms such as invalid username, password or email.
Custom CSS & JS: Here you can add your own custom CSS and JS scripts to further customize your login form.
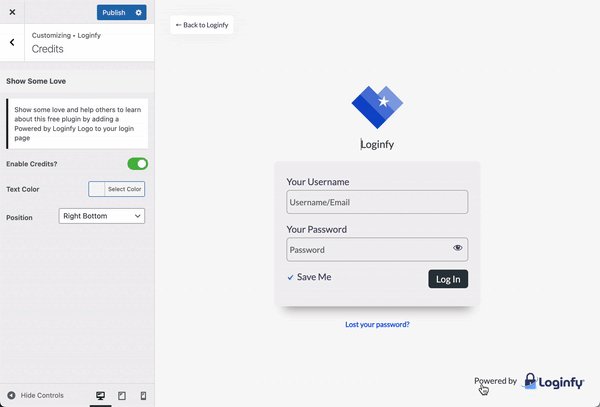
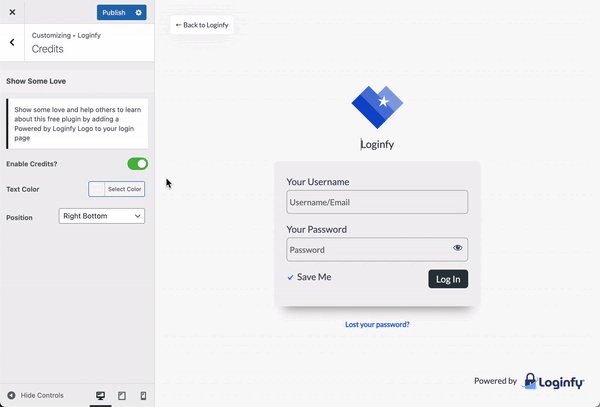
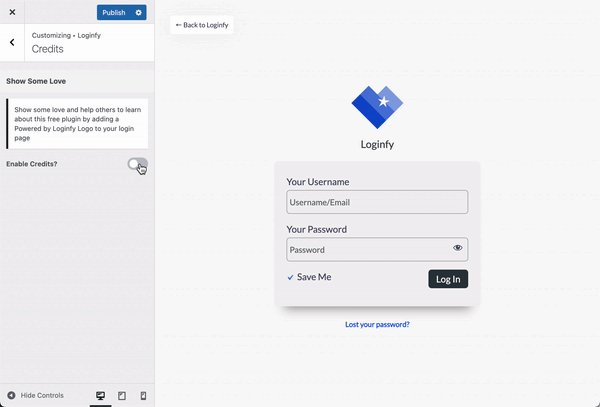
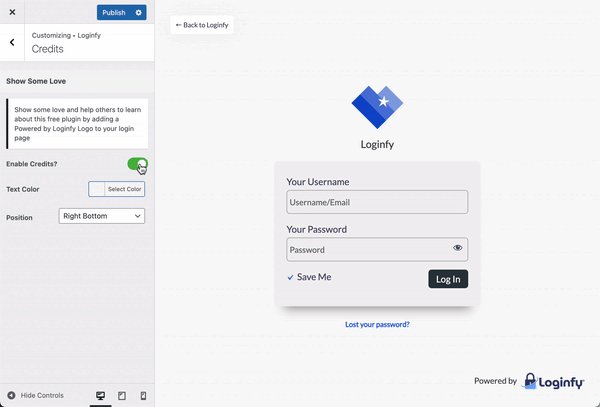
Credits: While we would love it if you kept our branding on the login page to help us gain more exposure as in indie plugin developer, we know it’s a matter of personal preference so we have provided you the functionality of removing our branding from the login page with just the flick of a button. This is a free feature.

How to customize WordPress login page without plugin
If you’re a seasoned WordPress user then chances are that you’re pretty comfortable with code. Below are various methods that outline how to customize WordPress login page without plugin
Changing the WordPress login logo
To change the WordPress logo on the login page to your own custom logo, all you need to do is take this code below, copy it and paste it at the bottom of your function.php file.
Remember to update the path of your logo. Just change the placeholder code /path/to/your/logo.svg in the file below and replace it with the link to wherever your logo is hosted.
function custom_login_logo() {
echo '<style type="text/css">
.login h1 a {
background-image: url(' . get_stylesheet_directory_uri() . '/path/to/your/logo.svg); // Your Logo URL Here
background-size: contain;
width: 100%;
height: auto;
background-position: center center;
}
</style>';
}
add_action('login_head', 'custom_login_logo');
function login_url() {
return home_url(); // Your desired URL Here
}
add_filter('login_headerurl', 'login_url');Changing the WordPress login page background color
This one’s simple as well. The process is exactly the same as changing the WordPress login logo. Just take the code posted below and post it at the bottom of your function.php file.
To change the color just replace the #yourColorCode text with a color code of you choice.
function custom_login_background_color() {
echo '<style type="text/css">
body.login {
background-color: #yourColorCode; /* Replace #yourColorCode with your desired hex color code */
}
</style>';
}
add_action('login_enqueue_scripts', 'custom_login_background_color');Changing WordPress login page background
Adding or changing an image to the background of your WordPress login page can give it a more professional look.
Just like the previous two, head over to the function.php file and post the following code anywhere at the bottom of the login page.
function custom_login_background_image() {
$backgroundImageUrl = 'YOUR_IMAGE_URL'; // Replace with your image URL
echo '<style type="text/css">
body.login {
background-image: url(' . $backgroundImageUrl . ');
background-size: cover;
background-position: center center;
}
</style>';
}
add_action('login_enqueue_scripts', 'custom_login_background_image');How to disable WordPress login Shake effect
You know that annoying shake effect that happens to the login form when you miss type your username or password?
Well you can disable that as well. You know what to do. Just post the following code anywhere at the bottom of the function.php file.
function jlt_remove_loginshake() {
remove_action('login_footer', 'wp_shake_js', 12);
}
add_action('login_footer', 'jlt_remove_loginshake');Creating a custom WordPress login page without plugin
Instead of modifying the default WordPress login page, you can just create a custom login page using the wp_login_form( ) function in one of your theme's page templates.
Here’s what you do.
Go to public_html file >>> wp-content >>> Themes >>> “Whatever theme you’re using”.
Once you’re in the theme directory. Create a new file and name it whatever you want for example login-page.php or custom-login.php. This will be your new page template.
Then add the following piece of code to the file.
<?php
/*
Template Name: login
*/
get_header();
// Redirect logged in users to the home page
if ( is_user_logged_in() ) {
wp_redirect( home_url() );
exit;
}
// Custom login form arguments
$args = array(
'echo' => true,
'redirect' => admin_url(), // Redirect users to the admin dashboard upon login
'form_id' => 'loginform',
'label_username' => __( 'Username' ),
'label_password' => __( 'Password' ),
'label_remember' => __( 'Remember Me' ),
'label_log_in' => __( 'Log In' ),
'id_username' => 'user_login',
'id_password' => 'user_pass',
'id_remember' => 'rememberme',
'id_submit' => 'wp-submit',
'remember' => true,
'value_username' => NULL,
'value_remember' => false
);
// Output the login form
?>
<div class="login-form-container">
<?php wp_login_form( $args ); ?>
</div>
<?php
get_footer();
?>
In the code you can see that we’ve used standard field labels such as ‘Username’ or ‘Password’. You can change these names to whatever you like.
The job isn’t complete, however.
Now you need to go to your WordPress dashboard and create a new page. Choose the template you just created. Then publish the page. Viola! You now have a WordPress custom login page without plugin.
Final Thoughts
Let's be honest, the default WordPress login screen is pretty meh. But now you've got options to spice things up as you now know how to create custom login or registration page in WordPress.
Whether you use a handy plugin like the ultra-customizable Loginfy which is a custom login page WordPress plugin or prefer to get your hands dirty with code and make a WordPress custom login page without plugin, personalizing that login page can yield immense benefits.
Bottom line: Don't settle for boring defaults when you could be showing off your site's true personality! Enlist a plugin's help or flex those coding muscles - an unforgettable branded login experience awaits. Your users will definitely thank you for it.




Leave a Comment
Your email address will not be published